Logical operators
We learnt how to make decisions based on simple conditions.
But what if we have complex conditions?
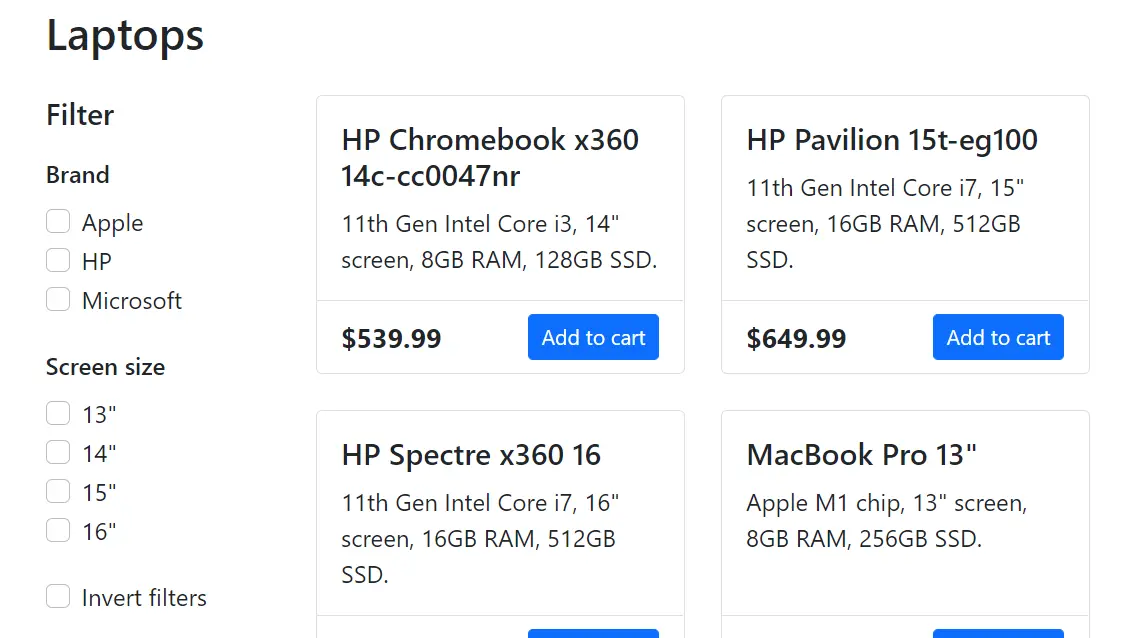
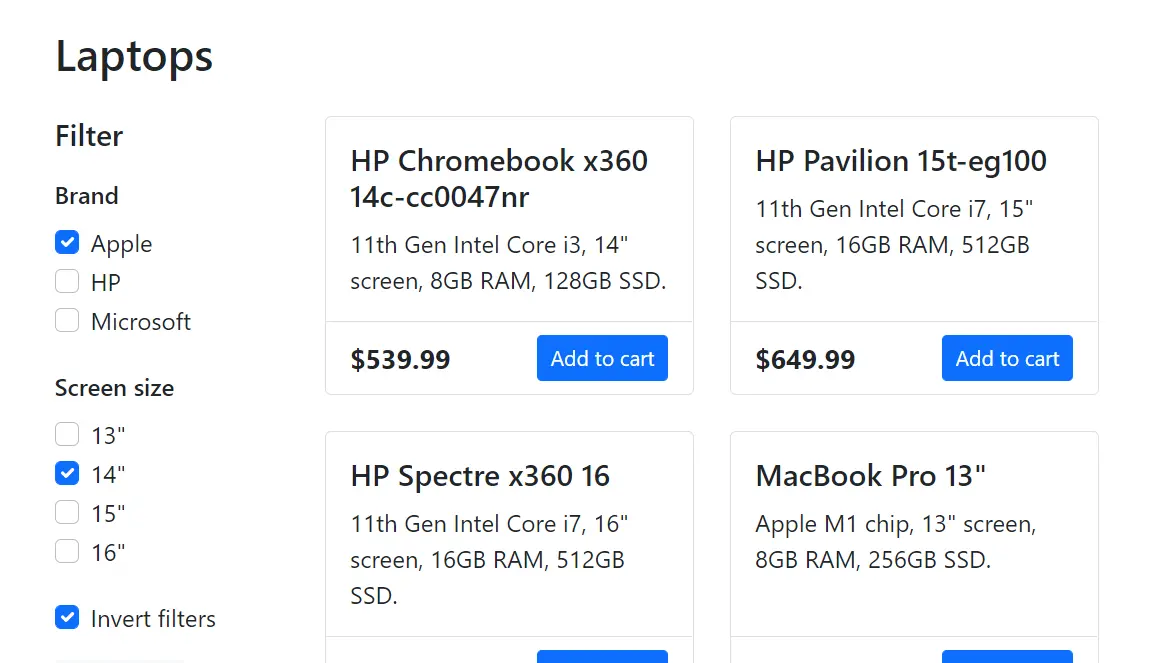
 A hypothetical e-commerce app with a list of laptops for sale and several options to filter the laptops.
A hypothetical e-commerce app with a list of laptops for sale and several options to filter the laptops.
Logical operators
Logical operators
OR, AND, and NOT.
OR

Let’s assume each laptop looks like this:
const laptop = {
title: 'MacBook Pro 13"',
brand: 'Apple',
screenSize: 13,
// ...
}
OR syntax:
expression1 || expression2
One expression must be true for the result to be true.
const { brand } = laptop
if (brand === 'Apple' || brand === 'Microsoft') {
console.log("It's an Apple or Microsoft laptop.")
}
AND

AND syntax:
expression1 && expression2
Both expressions must be true for the result to be true.
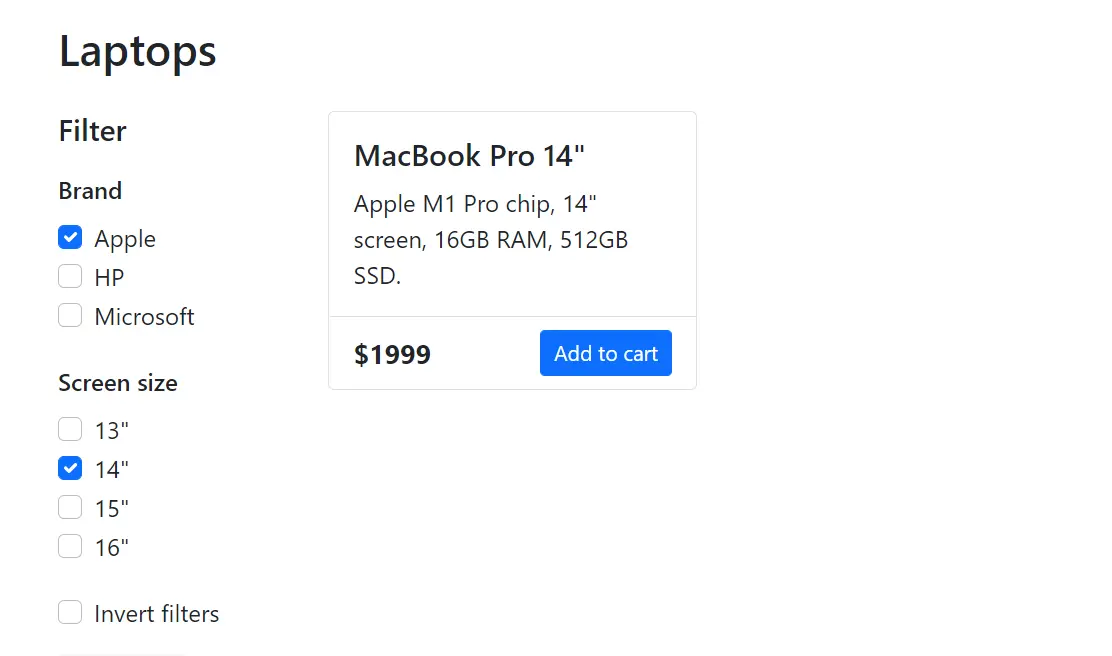
const { brand, screenSize } = laptop
if (brand === 'Apple' && screenSize === 14) {
console.log("It's a 14-inch Apple laptop.")
}
Let’s take a more complex example

const { brand, screenSize } = laptop
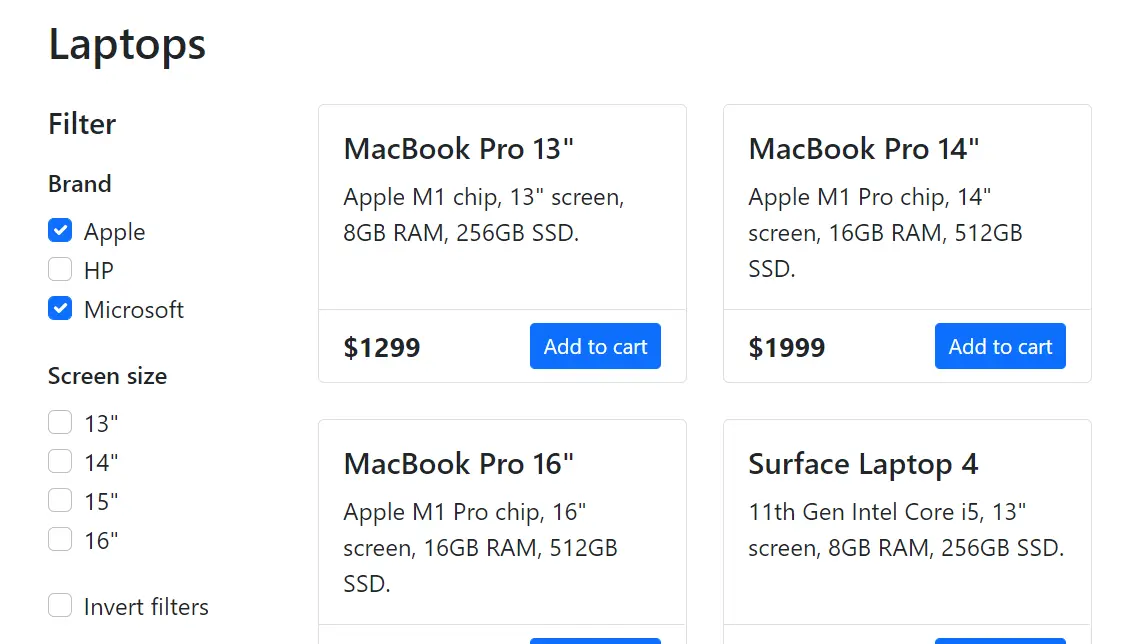
if (
brand === 'Apple' || brand === 'Microsoft'
screenSize === 13 || screenSize === 14
) {
console.log(
"It's a 13 or 14-inch Apple or Microsoft laptop."
)
}
AND has higher precedence than OR:
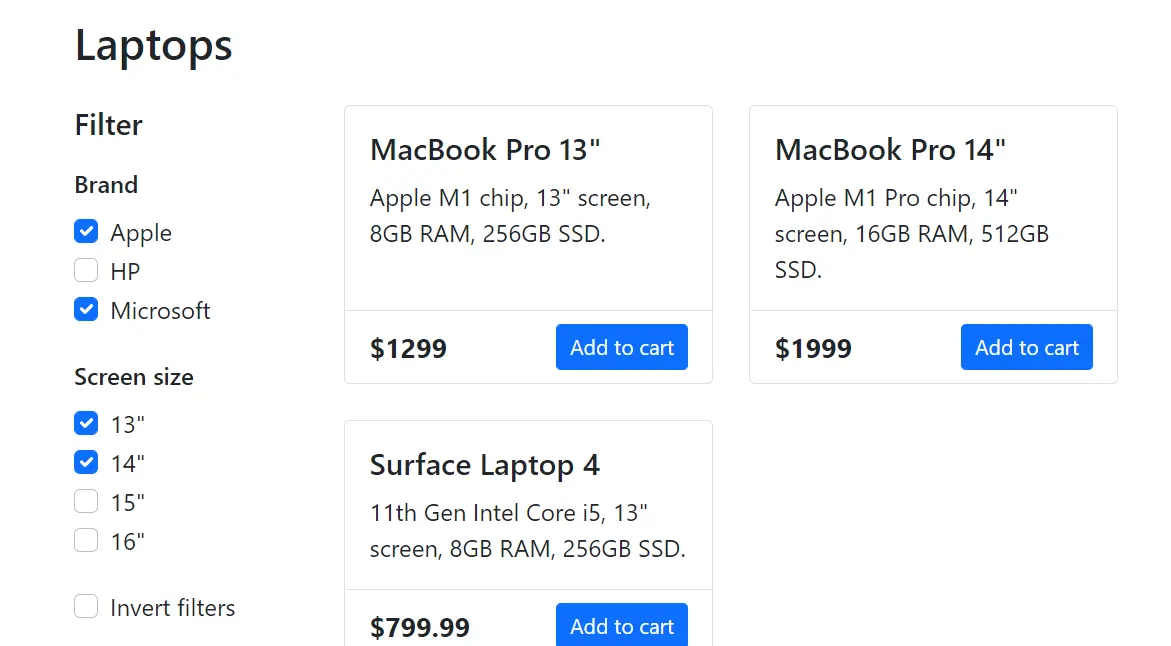
const { brand, screenSize } = laptop
if (
(brand === 'Apple' || brand === 'Microsoft') &&
(screenSize === 13 || screenSize === 14)
) {
console.log(
"It's a 13 or 14-inch Apple or Microsoft laptop."
)
}
NOT

NOT syntax:
!expression
- If
expressionistrue, the result isfalse. - If
expressionisfalse, the result istrue.
We wrote this previously:
const { brand, screenSize } = laptop
if (brand === 'Apple' && screenSize === 14) {
console.log("It's a 14-inch Apple laptop.")
}
Let’s invert it (NOT has higher precedence than AND):
const { brand, screenSize } = laptop
if (!(brand === 'Apple' && screenSize === 14)) {
console.log("It's not a 14-inch Apple laptop.")
}
“Truthiness”
Conditions don’t have to be boolean; JavaScript automatically converts them.
We did this in the previous lesson:
if (course.rating !== 0) {
console.log(`Rating: ${course.rating}`)
}
We could write it this way too:
if (course.rating) {
console.log(`Rating: ${course.rating}`)
}
The following values convert to false; we call them falsy values:
Boolean(0) // false
Boolean("") // false
Boolean(null) // false
Boolean(undefined) // false
Boolean(false) // false
All other values convert to true, so they are truthy:
Boolean(3.4) // true
Boolean("thinkdev") // true
Boolean({ key: 'value' }) // true
Boolean({}) // true
Boolean([1, 2]) // true
Boolean([]) // true
Boolean(true) // true
Redefining the logical operations
The NOT operation returns true if the operand is falsy, and false if the operand is truthy.
!true // false
!0 // true
!"hi" // false
The OR operation returns the first truthy operand. If there’s none, it returns the last operand.
true || false; // true
0 || null; // null
"hi" || "hey" || "hello"; // "hi"
The AND operation returns the first falsy operand. If there’s none, it returns the last operand.
true && false; // false
0 && null; // 0
"hi" && "hey" && "hello"; // "hello"
Short-circuit evaluation
Open your REPL and type:
abc && false;
There’s no reference (i.e. variable) called abc:
abc && false;
// Uncaught ReferenceError: abc is not defined
Rearrange and abc will be ignored:
false && abc;
// false
It applies to the OR operation too:
abc || true;
// Uncaught ReferenceError: abc is not defined
true || abc;
// true